
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
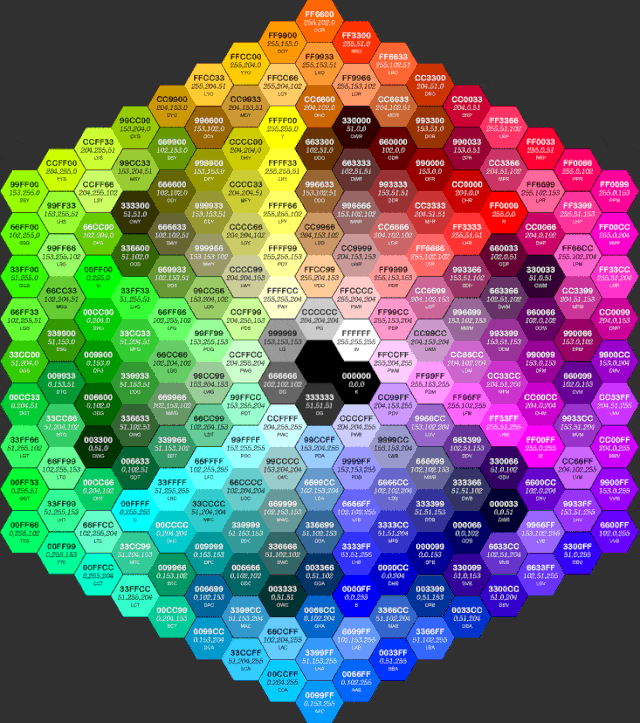
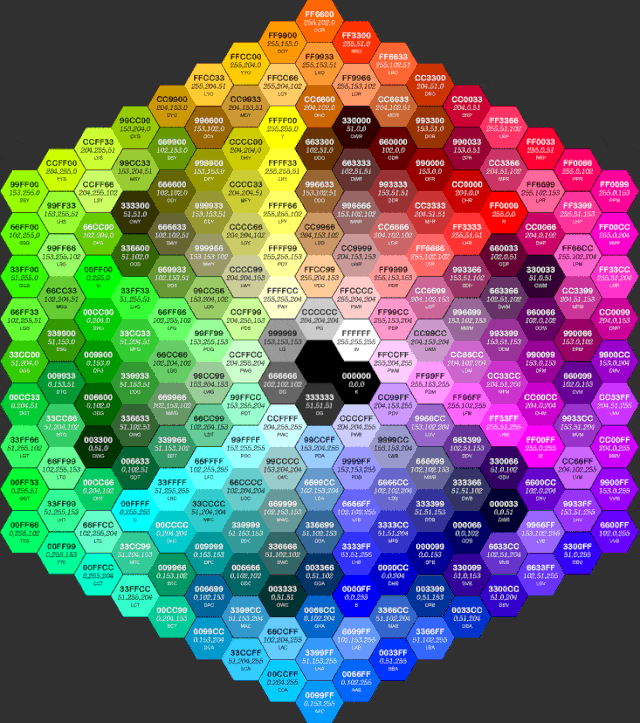
Los más populares son los códigos Hex de color; tres bytes números hexadecimal (es decir, compuesto de seis dígitos), con cada byte, o de un par de caracteres en el código Hex, que representa la intensidad de rojo, verde y azul en el color, respectivamente.Valores de bytes código Hex de 00, que es la más baja intensidad de un color, a lo que representa el nivel más alto de intensidad.

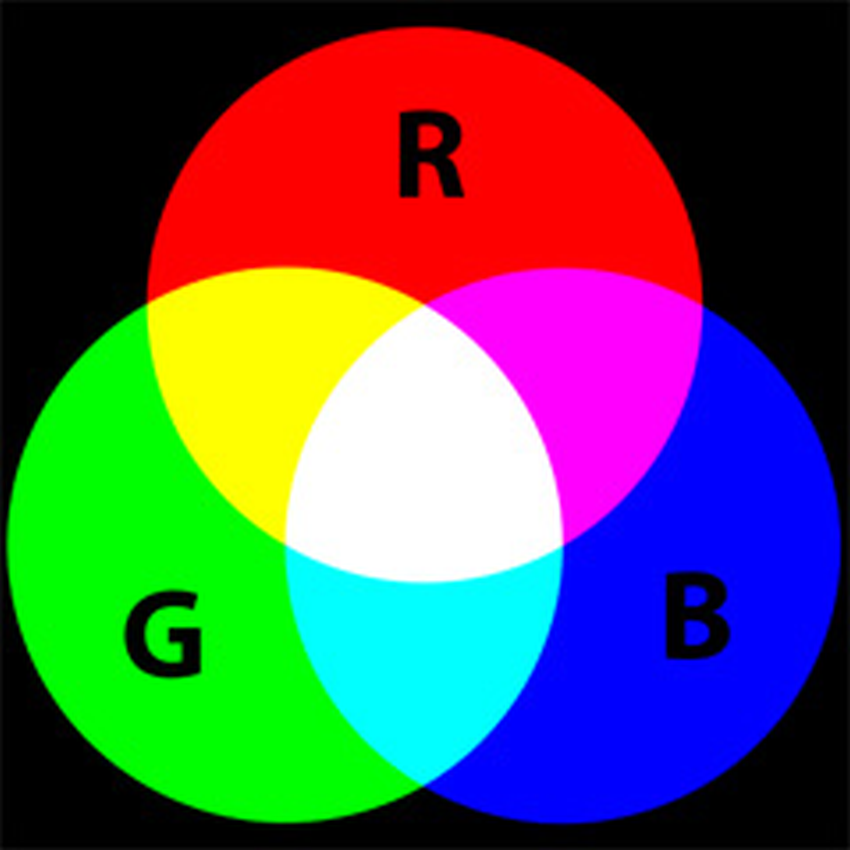
Las pantallas de ordenador consiguen los colores mezclando tres colores básicos (rojo, verde y azul). Cada color admite 256 niveles de intensidad, lo que hace un total de 256 x 256 x 256 = 16.777.216 colores distintos. Para hacer referencia a un color concreto, basta con indicar las intensidades de cada uno de los tres colores básicos.

Los códigos de colores HSL se incorporaron a CSS en la primera edición (junio de 2011) de la recomendación CSS 3 Color.
En el modelo de color HSL el color se define mediante tres valores. Hue (Matiz) es un entero entre 0 y 360 y recorre todos los colores.Saturation (Saturación) es un porcentaje que define la intensidad del color.Lightness (Luminosidad) es un porcentaje que indica la claridad u oscuridad del color.

Para poner un borde se pone en el CSS, seleccionas el apartado que quieres ej:h1 y dentro de el pones border: red 5px solid